As we have scaled, Loom’s design team has grown from one person to a team of many. Building a team and shaping a budding design culture has its challenges, but using our product has helped us to build an open, collaborative environment.
Recording quick videos in our day-to-day workflows helps us through every stage of the design process and improves communication between design and engineering.
From asynchronous critiques to sharing design inspiration, Loom videos help us feel a little closer, whether we're a couple of desks down or continents away. Here are some ways our team uses Loom to increase cross-functional collaboration between designers and within project teams.
Embed video communication throughout the design process
Send feedback requests
It can be hard to find time to get everyone on the same call, and we deeply understand the difference between synchronous vs asynchronous communication, so we thrive on async feedback. By sending a loom, the designer making a request can easily walk through what they need feedback on in a visual way. Plus, talking through things is always easier and more personal than sending long paragraphs of text!
Give design feedback
When you receive a feedback request but can't meet at the same time due to calendars or time zone differences, using Loom allows you to provide feedback essentially just like you would in real time. Although you can likely leave feedback via comments in your design tool of choice (❤️️ you, Figma), sending a loom can provide more detailed, candid, and human feedback.
Get better team alignment
When you're unsure about how to execute the design details or have a question about how your project should look or behave, using a video message to walk through your question gives the recipient all of the information they need in order to answer accordingly. Show the nitty gritty details in a video to gain alignment asynchronously without having to describe what you're trying to accomplish with text.
Share design tricks
When you find a new design trick or figure out an issue that you've been stumped on, a loom is a great way to document and share your findings amongst your team. Sometimes sharing a simple tip can improve your entire workflow!
Facilitate better cross-team collaboration
Provide QA for engineers
One of the best ways to showcase exactly what you want to report to your engineers is to record a loom to illustrate any bugs regarding technical issues, user experience, or visual design. Doing so provides clarity and step-by-step context of what you did to get there, and it saves so much time that you would typically spend writing up the problem.
Update project teams
Instead of daily stand ups, we use Loom to give updates to our team on the progress we've made. This allows product managers and engineers to see the progress being made — and as a bonus, because you’re able to visually see how the designs are changing, it stimulates conversations around functionality and technical questions that lead to better solutions!
Send an intro to prepare for a meeting
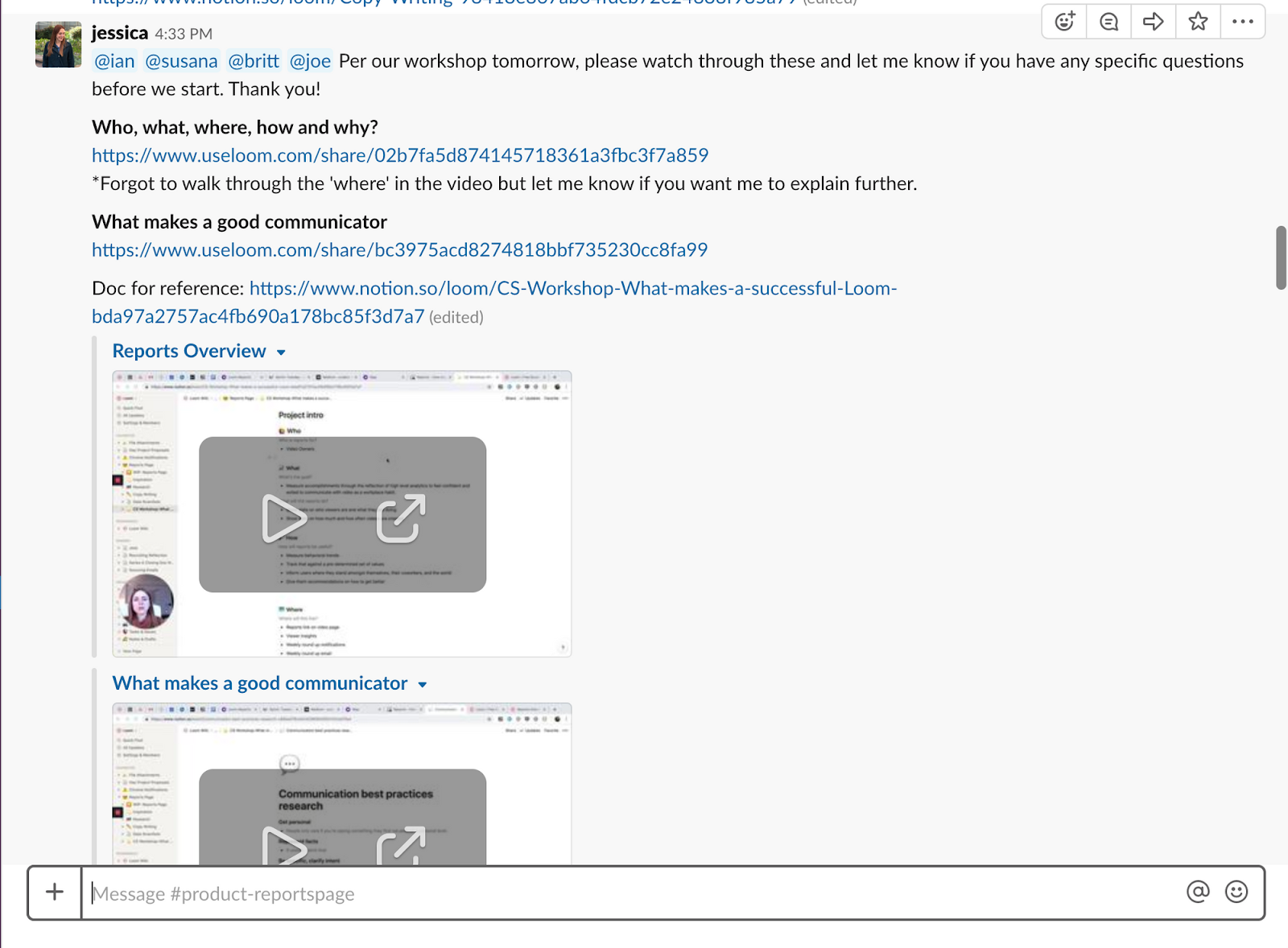
When you know your meeting is going to be jam-packed, proper preparation is necessary to maximize your team's synchronous time together. One way to do this is to send a loom with materials to review ahead of the meeting to walk through any updates, which gets everyone on the same page before attendees even enter the room or call.

Share key documents and materials
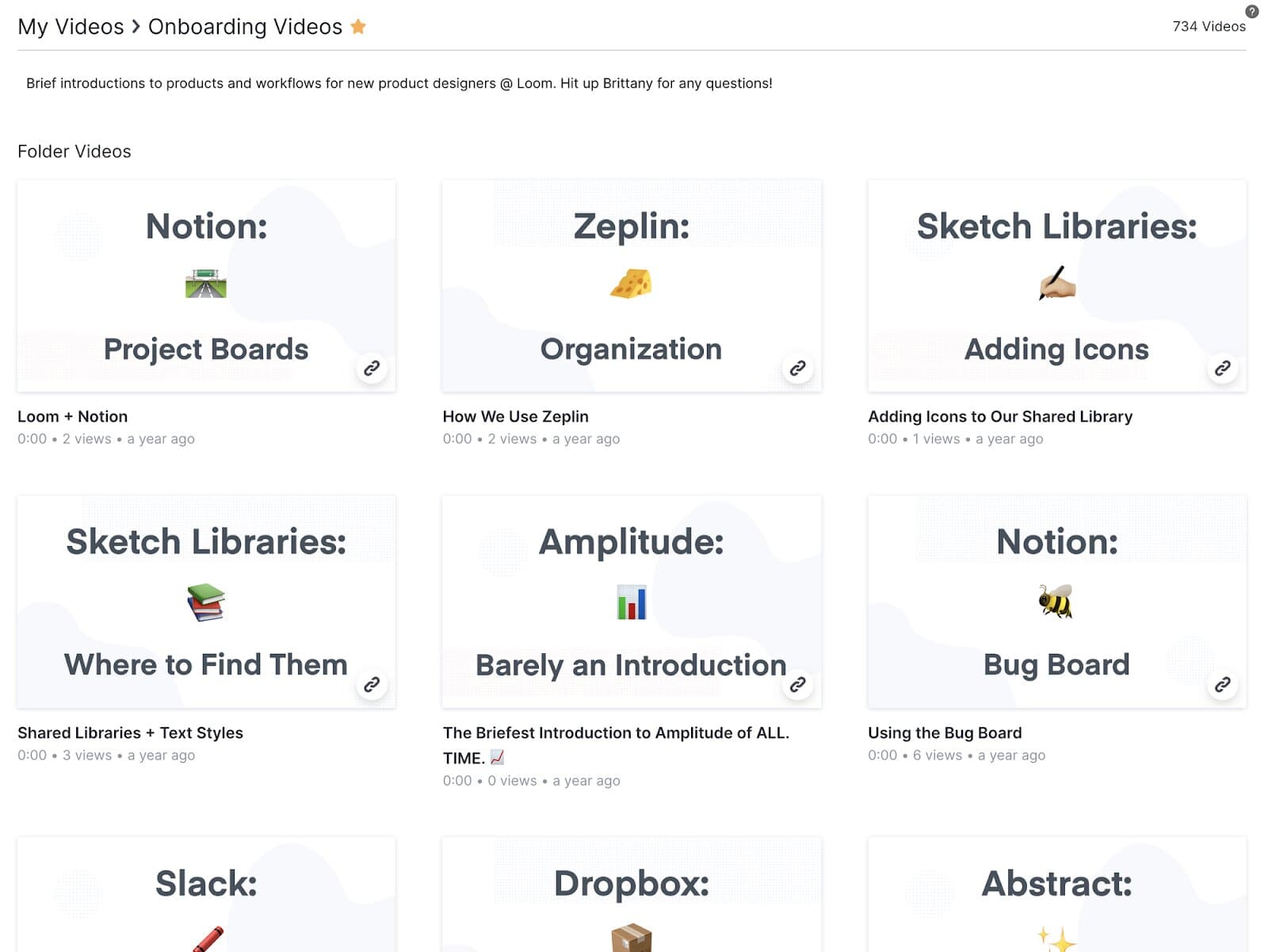
Onboard new team members
Instead of bombarding new Loommates with more meetings than they can handle in their first week, we share a folder of Loom video messages so they can learn about our processes and design tool stack in their own time. Having a folder of videos for them to refer back to also helps to build up their system knowledge more quickly and empowers new teammates to search for answers on their own.

Introduce new features or processes
We showcase new additions to our design process with a loom that gives the entire team visibility into any changes that may apply to them. This is also the perfect time to give a brief tutorial on how the new feature or process works or how to access the new item and when to use it in your work.
Change the way you work
Loom has changed the way I work with people, and designing is no exception. Having a video communication tool where you can show and tell how and what you work on –– that also captures each person's unique personality –– is truly the next best thing to being in the same room (and a lot of times is even more convenient!).
Contact sales to learn more about asynchronous video communication for teams.